9m²-Devlog
La
période de confinement a été assez spéciale, mais ça m’a
laissé le temps de me lancer dans ma première game-jam, la « Jam
chez moi ». Comme j’ai très peu d’expérience en
développement ça a été un peu fastidieux, mais j’ai espoir que
ce Devlog puisse encourager les personnes qui débutent. Et qui
veulent se faire une idée de comment peut se dérouler une jam et le
game dev en général quand on a peu de connaissances.
1/ L’idée de base
Quand j’ai commencé à me pencher sur le thème de la jam chez moi mon idée a été de travailler sur la vie dans les petits espaces.
Je voulais un jeu de puzzle, ou on circule dans une pièce qui se remplit de meubles. Il faut alors écarter les meubles, se frayer un chemin au milieu d’eux au fur et à mesure qu’ils apparaissent
Et le premier jeu que j’avais en tête comme inspiration était « Wilmot’s Wharehouse », d’abord le jeu me plaisait dans l’idée de rangement d’icônes, mais aussi je voulais réutiliser le rayon lumineux comme champ de visibilité autour du personnage.
Mais
à l’inverse de « Wilmot’s Wharehouse », je voulais
que le joueur ai a gérer un espace vraiment petit, tandis que ce
jeux repose à l’inverse sur la cartographie mentale d’un grand
espace, et les icônes qui le remplissent permettent de le
structurer. Tandis que l’ambition que j’avais pour mon jeu était
que les meubles, soit contraignants, puis omniprésents et finalement
écrasants.



2/ Premiers tests de visuels
Dans mon idée initiale, on ne voyait les meubles qu’à travers un halo de lumière autour du personnage ou alors d’une couleur différente à l’intérieur de celui ci.
Comme je voulais que le visuel du jeu se joue sur les contrastes de couleur, j’ai commencé par
travailler
là dessus en testant des formes et des associations de couleurs sur
papier
J’ai fini par choisir le bleu et le jaune, pour donner une ambiance nocturne.



3/ le developpement
Le premier pas dans unity a été de trouver comment faire un script de character controler qui me convenait.
ça m’a permis de comprendre un peu fonctionnement du c# et me rendre compte de ce qui serai possible de faire ou pas. J’ai donc abandonné l’idée du champ de vision réduit dans le rayon lumineux, non seulement parce que ce n’était pas réaliste dans le temps que nous avions et ce que cela représentait à apprendre pour moi, mais aussi parce que ça empêchait que l’ont voit l’apparition, l’agencement et l’empilement des meubles.
Or c’était le plus important. J’ai quand même gardé le halo autour du personnage non seulement pour qu’on puisse facilement le distinguer sur l’écran mais aussi pour insinuer une idée d’espace de sûreté qui nous englobe et qui fini par être écrasé
Je me suis apercue que mon idée de vue limitée par la lumière allait limiter la compréhension du jeu, je l’ai donc abandonnée. La construction visuelle du jeu allait alors surtout se baser sur le déplacement, l’agencement et la superposition des meubles dans l’espace.
Je gardais donc mon idée de gameplay de base, mais le visuel du jeu devait changer.
Pour
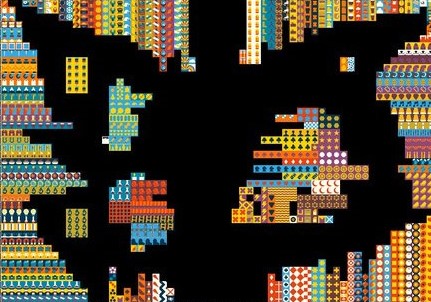
travailler mes nouveaux décors, je me suis inspirée des œuvres de
vera molnar


Ce que j’ai été pêcher dans son travail, c’est son propos autour de la superposition, des angles, de l’espace et du remplissage.
En même temps que découvrais son travail, je me suis aperçue que cela était assez cohérent avec la place qu’avaient mes meubles dans mon jeu.
Même si les meubles remplissent l’espace physique, ils prennent surtout beaucoup de place mentalement, c’est aussi une sorte de démonstration minimaliste de l’extrême.
Plus on possède de choses moins on a de place pour sois fatalement.
Comme si notre personnage était atteint de syllogomanie et qu’il se laissait absorber par tout ce qu’il possédait.
C’est
donc en mélangeant ces nouvelles réflexions et les idées
d’esthétiques que j’ai glanées que j’ai fait mes nouveaux
visuels de meubles

J’ai gardé la version tramées pour qu’on voie mieux le fond même lorsqu’ils sont très nombreux. Et aussi pour que les superpositions entre les meubles soient visibles.
La partie la plus compliquée à faire a été le script du spawner parce que j’ai du comprendre comment marchaient les prefabs et les loops. Si il y a un conseil que je peux donner pour les personnes qui débutent sur Unity c’est de ne pas hésiter à consulter la documentation Unity, elle est assez claire et ça aide vraiment à comprendre ce qu’on fait.
Le premier résultat satisfaisant de spawn que j’ai eu (c’est vraiment une délivrance). Là le plus gros était fait, je l’ai posté quasiment en l’état en faisant juste quelques petites modifications des sprites. Le plus gros souci qu’il reste à corriger dans la version actuelle c’est la physique des meubles, Il sont encore tout lévitants et glissants ce qui peut être assez ludique mais surtout peu réaliste et qui romps un peu l’aspect oppressant qu’ils devaient avoir…
Ce qui est sur c’est que je me suis enfin lancée à faire un jeu un peu complexe et le cadre de la jam a beaucoup aidé, peut être qu’un jour je corrigerai le jeu mais en soit je suis assez contente de ce que j’ai déjà fait en espérant qu’il plaît aux joueur.euses B-)
les tutos qui m’ont aidée :
Files
9m²
A very small room oddly is filling with furnitures, they occupy your space and may as well conquer your mind ?
| Status | In development |
| Author | KHRASSE |
| Genre | Puzzle |
| Tags | Controller, furnitures, glitch, minigames, Non violent, Shadows, Short, Singleplayer, student |
Leave a comment
Log in with itch.io to leave a comment.